システムモード
一般のブログ閲覧者が記事を見る画面以外は、ほぼすべてシステムモードになります。一番よく目にするのは記事編集画面やリロード画面でしょう。
システムモード対応テーマを作成する場合は、システム画面もすべて対応する必要があります。システムモード非対応の場合、システムモードではテーマが切り替わりますので、無理に対応する必要はありません。
HTML構造と基本ルール
<div class="main"> <nav class="tree"> <!-- メニューリンク(パンくずリスト) --> </nav> <article class="system"> <h2>タイトル</h2> <div class="body"> <!-- 本文 --> </div> </article> </div>
- nav.treeは管理メニューのパンくずリストです。記事編集画面など存在しないこともあります。
- システムモード時は body と article にそれぞれ systemクラスが付きます。
- articleは複数出力されることがあります。
エラーメッセージ、リロードメッセージ
これらは article.system のクラスを持ちながら通常画面(bodyがsystemクラスを持たない画面)でも出力されます。
<article class="system error"> <h2>エラー</h2> <div class="body"> <div class="messages"> <div class="message">名前を入力してください</div> </div> </div> <!-- end of body --> </article>
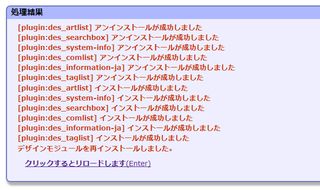
<article class="system message"> <h2>処理結果</h2> <div class="body"> <div class="messages"> <div class="message">コメントを書き込みました</div> </div> <p> <a href="#"><strong id="reload-msg">3秒後にリロードします</strong>(Enter)</a> <button id="reload-stop">STOP</button> </p> </div> </article>
class="messages"からも分かる通り<div class="message">は複数存在することがあります。表示サンプルはデザインリセットやデザインモジュール(プラグイン)再インストール時です。

最後のメッセージだけ間をあけたり行をずらしてもいいかもしれませんね。
設定画面
システムモード設定画面の多くは table によってデザインされています。
- 設定用の table は「blog-setting」というクラスを持っています。
- テーブルのtd/th要素内の設定項目にフォーカスが当たると、td/thに focus クラスが付与されます。
- td/thが含む要素に設定エラーがあり設定保存に失敗した時、該当のtd/thには error クラスが付与されます。