その他
検索結果メッセージ
記事を検索したときに出るメッセージ欄です。この部分はシステムモードarticleになっていますが、通常使用時に表示される画面ですので、ある程度整えると良いと思います。
<article class="system message search"> <h2>検索条件</h2> <div class="body"> <form method="GET" action="#" id="top-search-form"> <div class="freeword"> <select name="all"> <option value="0">タイトル</option> <option value="1" selected>全文</option> </select>から <input type="search" class="w300" name="q" value="a"> <button>絞リ込み</button> </div> </form> <div class="narrow narrow-tag"> <span class="search-caption">タグで絞り込み</span> <a href="#">(タグなし)(21)</a> <a href="#">タグ1(2)</a> <a href="#">タグ2(2)</a> </div> <div class="narrow narrow-ctype"> <span class="search-caption">種類で絞り込み</span> <a href="#">通常記事(19)</a> <a href="#">wiki(7)</a> </div> <div class="narrow narrow-ymd"> <span class="search-caption">日付で絞り込み</span> <a href="#2013">2013年(1)</a> <a href="#2014">2014年(15)</a> <a href="#2015">2015年(10)</a> </div> <div class="hits"> <span class="hits">全<span>26</span>件</span> <span class="pages">(1/6ページ)</span> <input type="checkbox" checked><label>記事本文を表示</label> </div> </div> </article>
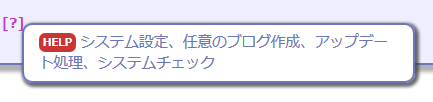
ヘルプのポップアップ表示
コメント投稿欄などの「?」マークがあるところはヘルプになります。マウスを合わせるとポップアップ表示しますので、お好みにデザインしてください。
satsuki2テーマでは、?マークの前後に"[]"を出力し、メッセージの先頭に赤字でHELPと出力しています。
#popup-help {
min-width: 100px;
max-width: 360px;
padding: 0.5em 1em;
background-color: #fff;
color: #6b75b8;
font-size: 11pt;
border: 2px solid #6b75b8;
border-radius: 10px;
box-shadow: 2px 2px 2px 2px rgba(60,60,60,0.75);
}
/* 赤字でHELP */
#popup-help:before {
content: "HELP";
color: #fff;
background-color: #c33;
border-radius: 6px;
font-weight: bold;
font-size: 8pt;
padding: 4px;
margin: -2px 4px 0 0px;
display: inline-block;
line-height: 100%;
vertical-align: middle;
}
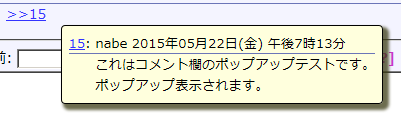
コメント欄のポップアップ表示
コメント欄で「>>コメント番号」とすると、その部分にマウスカーソルを重ねた時、該当のコメントをポップアップ表示する機能があります。
設定サンプル。z-index等はbase.cssで設定していますので変更しないでください。
/* リプライやコメント一覧画面でのポップアップ表示 */
#popup-com {
border: 1px solid #000;
background-color: #ffd;
border-radius: 4px;
box-shadow: 4px 4px 2px 2px rgba(60,60,20,0.75);
font-size: 10pt;
padding: 0.5em;
}