デザインモジュール
デザインモジュールとテーマ
adiaryの各表示要素(HTML要素)は、モジュール構成になっています。
デザインモジュール(プラグインの一種)を組み合わせることで表示画面をかなり自由に切り替える機能です。adiaryのデザイン編集機能を一度お試しいただけると実感が持てるかと思います。
ヘッダ部、メイン部、サイドバー部といった全体配置は普遍ですが、その配置内の各要素は色々と変わることがあります。
モジュールのデザイン
モジュールには次のような種類があります。
- idを持つもの : 全体を通して1つしか配置できない(例:最近の記事一覧)
- 可変要素 : 存在したりしなかったりする(例:最近の記事一覧)
- 固定要素 : 必ず存在し位置を変更できない(例:フッター)
- idを持たないもの : いくつでも配置できる(例:フリー入力) ※idの最後が数字(可変)の場合もある
標準モジュールの多くはこの先で説明しますが、例えば第3者制作のモジュール等などは予めデザインを指定することができません。配置の組み合わせまで考えると可能なHTML記述は無数に存在します。
すべてに対応することはできませんので、一部の固定要素を除いて基本的にはモジュール個別のCSS記述は行わずテーマを作成して構いません。それで問題ないように設計しているつもりです。
モジュール固有のCSSを記述したい
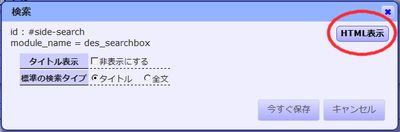
固定要素に対してCSSを記述したり、もしくは特定のモジュールについてCSSを記述したいことがあります。そのような時は、モジュール設定画面の「HTML表示ボタン」を活用してください。

設定中モジュールのHTMLソースが表示されます。