画像で枠を作る方法
テーマを作成していると、画像で枠を作りたいと思うことが多々あります。このような時に使用するテクニックを紹介します。
目標
HTMLのソース(詳細はこちら)。両サイドバー表示の左側です。
<div class="side-a"> <div class="side-a-top"></div><div class="side-a2"> サイドバーの中身 </div><div class="side-a-bottom"></div> </div>
部品の分解
まずサイドバーの枠画像を3つの部品に分解します。
| side-top.gif | side-middle.png | side-bottom.png |
|---|---|---|
 |  |  |
| 155×28 | 155×1 | 155×23 |
最初の画像だけgifになっているのは、左上部を透過させるためです。透過pngはIE6がまともに扱えません。各モジュールのタイトル部画像は次を使います。
| side-title.png | |
|---|---|
 | 137×40 |
CSSの記述
横幅は 155px ですから、まずそれに合わせて全体の外枠を決めます。
div.side-a {
width: 155px;
}
このブロックの上下に画像を貼り付けます。HTMLとよく対比してみてください。
div.side-a-top {
background-image: url("side-top.gif");
height: 28px;
width: 155px;
}
div.side-a-bottom {
background-image: url("side-bottom.png");
height: 23px;
width: 155px;
}
中間部分はリピートさせ、また内部の要素が画像をはみ出さないように適切な padding を指定します。
div.side-a2 {
background-image: url("side-middle.png");
background-repeat: repeat-y;
padding: 1px 9px 1px 9px; /* 155-9-9 = 137px(内側) */
}
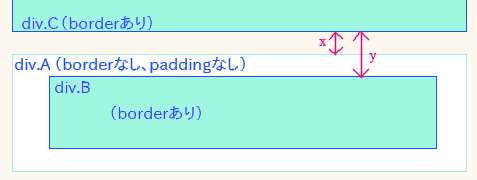
上下の「パディング 1px」を取らないとマージンの相殺が発生しうまく表示されなくなります。
モジュールの記述
モジュールは次のように記述しました。
div.hatena-module { /* モジュール間の隙間 */
margin-bottom: 1em;
}
div.hatena-moduletitle {
background-image: url("side-title.png");
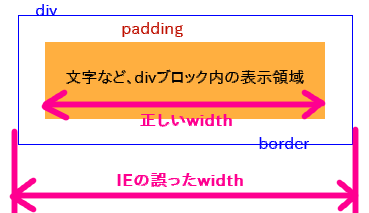
background-repeat: no-repeat; /* 文字がはみ出すとIEで領域が大きくなるため */
color: #444;
min-height: 29px; /* = 40-11 */
_height: 40px; /* IEが min-height 非対応のため */
padding: 11px 0px 0px 0px;
font-size: 115%;
font-weight: bold;
text-align: center;
}
/* sidebar項目本体 */
div.hatena-modulebody {
color: #644;
padding: 0 0.4em 0.2em 0.4em;
margin-top: 0;
}
テーマを作っているとIEの計り知れないバグの多さ(理解に苦しむレンダリングの挙動)に辟易するかも知れませんが、_ (アンダーバー付き)のプロパティで地道に修正するしかありません。